[グラバー]と[バウンディングボックス]

![2コマ目 チップくん「まず[選択ツール]の矢印を[フレーム]に重ねてみよう!矢印を重ねるだけでいいよ!」ジミー「あれ? チップくん? 真ん中になんか白っぽい 円が出てきたよ?」](http://4.bp.blogspot.com/-hpF_GAUSnKE/VhcJmzWCcdI/AAAAAAAABBQ/hUQZL2MSeGI/s1600-rw/jim_0011_2.png)
![4コマ目 チップくん「真ん中の白い円が [グラバー]、オレンジの四角は[バウンディングボックス]だよ!」ジミー「へー![ハンドル]っていうのをドラッグすれば大きさを 自由に変えられるんだね!」](http://4.bp.blogspot.com/-xICYy3zdOJ0/VidrxJYbi5I/AAAAAAAABCI/NfpahXSm59U/s1600-rw/jim_0011_4.png)

画像を配置した[フレーム]にマウスのポインターを重ねると中央に出てくる薄い円は[コンテンツグラバー]だよ!普通に選択するとフレームしか選べないんだけど、[コンテンツグラバー]をクリックすれば、フレーム内の画像を選択できるんだ!
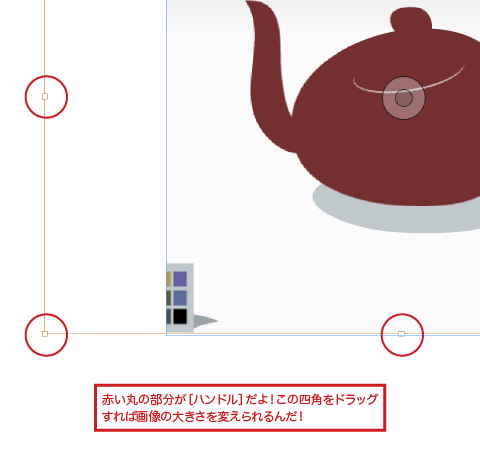
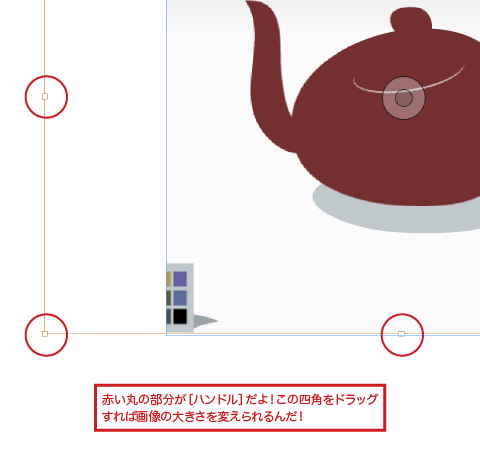
選択された画像の周りには、配置画像の選択範囲をあらわす[バウンディングボックス]が表示されるんだ![バウンディングボックス]の周りにある白抜きの四角形[ハンドル]をドラッグすれば画像の大きさを変形できるよ!

選択された画像の周りには、配置画像の選択範囲をあらわす[バウンディングボックス]が表示されるんだ![バウンディングボックス]の周りにある白抜きの四角形[ハンドル]をドラッグすれば画像の大きさを変形できるよ!

ちなみに、[ツール]パネルの白い矢印[ダイレクト選択ツール]で画像をクリックしても、同じようにフレーム内の画像だけを選択できるんだけど、[コンテンツグラバー]を利用するとツールを変更しなくても画像を編集できるからとっても便利なんだ!用途に合わせてツールを使い分けてみてね!
[更新履歴]
10/4…1コマ目を更新
10/8…2コマ目を更新
10/13…3 コマ目を更新
10/18…4 コマ目を更新
10/21…ポイントを更新




![MacOSでのマウスの副ボタンの設定画面 システム環境設定を起動して[マウス]をクリック!表示された画面で「副ボタン」をオンにすると「コンテキストメニュー」を使えるようになるよ!](http://3.bp.blogspot.com/-rDaNbfwpXXM/VgaxQGopGOI/AAAAAAAAA_U/0z6Jfb5bZ2g/s1600-rw/jim_0010_column_2.png)
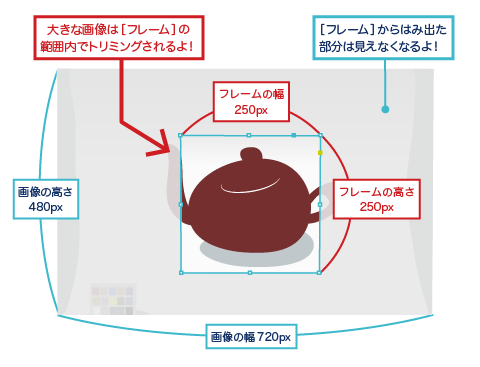
![1コマ目 チップくん「[フレーム]内の画像は今こんな感じの状態になってるんだよ」ジミー「そっか!![フレーム]で画像がトリミングされてるんだね!!」](http://1.bp.blogspot.com/-QNPUVV1lh60/VfGEK9hkKTI/AAAAAAAAA8k/K5Y9bGSSHE8/s1600-rw/jim_0009_1.png)
![2コマ目 ジミー「でも今のままだと商品もトリミングされてて全体の形が見えないね?」チップくん「 うん、そうだね。[フレーム]内に画像全体を表示してみよう!」](http://2.bp.blogspot.com/-ngjYs1SYkAY/VhHC3meL6OI/AAAAAAAAA_4/wEoxtFPTx7g/s1600-rw/jim_0009_2.png)
![3コマ目 チップくん「[フレーム]を選択状態にしてから、右クリックでメニューを表示してみよう!メニューの中から[フレームに均等に流し込む]を選んでみて!」ジミー「え〜っと…こういうこと?」](http://3.bp.blogspot.com/-b9I1oPv8w_o/Vfrzq7jQ63I/AAAAAAAAA9s/UZ8cdtiiYf0/s1600-rw/jim_0009_3.png)
![4コマ目 ジミー「へ〜っ!商品の全体が見えるようになったね!」チップくん「[フレーム]に 合わせて自動的に縮小されたんだよ!」](http://2.bp.blogspot.com/-kXkHmw5FCpU/Vfryz0tG52I/AAAAAAAAA9k/NOzZj6HDFng/s1600-rw/jim_0009_4.png)