8/8……8コマ目を更新!
できた〜!…でもでも?
というわけで! InDesignでトリミングしたJPEG画像が完成したんだけど、まだ1つしか画像ができていないよね! まだ処理しないといけない画像がたくさんあるみたいだけどどうじよう?
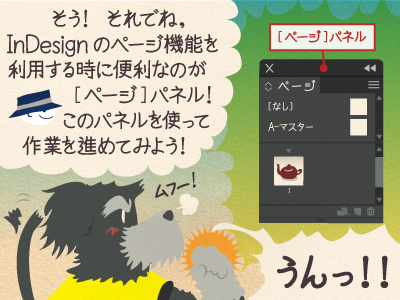
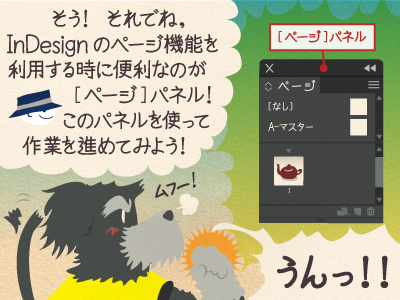
でも大丈夫! ここからがInDesignの本領発揮! 今回ちょっぴり紹介した、InDesignの特徴的な機能、「ページ機能」を利用して残りの画像もトリミングしちゃおう!
次回から、「ページパネル」を利用した、「ページ」と「マスターページ」の機能を紹介するよ! お楽しみに!
7/31……4コマ目まで更新
8/ 1……5〜6コマ目まで更新!
8/4……7コマ目を更新!





















![4コマ目 チップ君「[画像解像度]で画像を確認すると、サイズが250px、解像度が72dpiになってるのが分かるでしょ?」ジミー「へ〜っ本当だ !!」](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSm3jH-zgSKZxyq8DDXWqe-nd6eYIqY3b92uFAB__w3G8ZkJye2we8KrtM5WnfD-b09-GEaL5Fg_3D71Xq-6Oh1gk4oV1x42kf4Ekqi4ubo39ajmLreWNU8JzVo5Tdc2uuDoo-LCXJLnk/s1600-rw/jim_0017_4.png)


