マスターページの役割


![4コマ目 チップくん「だよね?そんな時に[マスターページ]を使うと本全体に共通する要素をまとめて管理できるんだ!」ジミー「へぇ〜っ!」](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgw8UdKmGk2h124FRfN7icKNm-HYYw6ELroZ1avRTfic50XjO_rIDv6LqpdVGA57FjtfRiXxrGv1MXMRRLY2eKnA5oYtBEkFDJE_P2oOpC3TVvS3VYk4LOF_Yv6tL9p5aYu7Yc8gDNQTsI/s1600-rw/jim_0023-4.png)

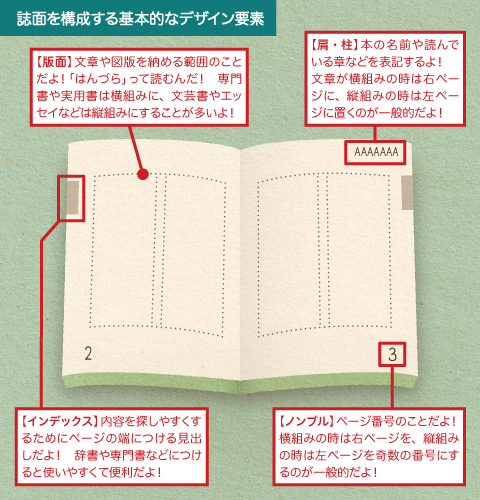
本の誌面には「本文」のほか、ページ番号をあらわす「ノンブル」や、今読んでいる章を確認するための「柱・肩」が置いてあるよね! 例えばノンブルはページごとに大きさや位置を変えたりせず、本全体で統一するのが一般的。こういう「全てのページに共通する要素」の位置や大きさ、配色などなど、誌面の基本的なレイアウトを決めることを「フォーマットデザイン」または「フォーマット」と呼ぶんだ!
でも、フォーマットを統一するために、全部のページに手作業でノンブルなどを配置していたら位置がずれたり、デザイン変更があった時に大変だよね!?
そんな時に便利なのが[マスターページ]! ここまで紹介したように、基本になるデザインをつくって、[マスターページ]として登録しておけば、作業中の[スプレッド]にフォーマットを反映するのも簡単! [マスターページ]1つで、誌面全体のフォーマットを、まとめて管理できるんだ!
[マスターページ]を活用すると、[スプレッド]での作業中、フォーマット要素を気にせず、誌面のレイアウトに集中できるからとっても便利だよ!
次回も引き続き[マスターページ]の機能を見てゆくよ!
でも、フォーマットを統一するために、全部のページに手作業でノンブルなどを配置していたら位置がずれたり、デザイン変更があった時に大変だよね!?
そんな時に便利なのが[マスターページ]! ここまで紹介したように、基本になるデザインをつくって、[マスターページ]として登録しておけば、作業中の[スプレッド]にフォーマットを反映するのも簡単! [マスターページ]1つで、誌面全体のフォーマットを、まとめて管理できるんだ!
[マスターページ]を活用すると、[スプレッド]での作業中、フォーマット要素を気にせず、誌面のレイアウトに集中できるからとっても便利だよ!
次回も引き続き[マスターページ]の機能を見てゆくよ!
4/17……1コマ目と2コマ目を更新
4/19……3コマ目と4コマ目を更新

![1コマ目 チップくん「うん、それに対して[マスターページ]は誌面に共通するアイテムを置いておくフォーマット用のスペースなんだよ!」ジミー「フォーマット?ナニソレ??」](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_LTil3EdiKA5VcoxqpM1jj0uyjEsHsWxKD3xQFk8SW5FhZ-ypMPcFHkCIlvNhLXf3sbjHNiEBDC2tE4-VcpB63_jsH9h5QeX-uL5MLNcgIWMB56gbMOCTdB-OzPGVcAAAQ_fI87KhD4M/s1600-rw/jim_0023-1.png)