7/27……4コマ目とポイントを更新!
最初から読みたい方はこちらからどうぞ→【その1】から読む
書き出した画像を見てみよう!



![4コマ目 チップ君「[画像解像度]で画像を確認すると、サイズが250px、解像度が72dpiになってるのが分かるでしょ?」ジミー「へ〜っ本当だ !!」](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSm3jH-zgSKZxyq8DDXWqe-nd6eYIqY3b92uFAB__w3G8ZkJye2we8KrtM5WnfD-b09-GEaL5Fg_3D71Xq-6Oh1gk4oV1x42kf4Ekqi4ubo39ajmLreWNU8JzVo5Tdc2uuDoo-LCXJLnk/s1600-rw/jim_0017_4.png)

前回書き出したJPEG画像を確認してみるよ!
まずファイル名について!
前回画像を書き出す時に、ファイルの保存先を指定したよね? この時に、書き出し画面でファイル名を設定することもできるよ!
名前を設定しない場合、通常、InDesignドキュメントと同じ名前になるんだけど、拡張子が違うから別ファイル扱いになるよ! ケースバイケースでファイル名をつけてみてね!
 次に画像のサイズ(寸法)と解像度について!
次に画像のサイズ(寸法)と解像度について!
「タテヨコのサイズが各250px」「解像度は72dpi」というのが今回のオーダーだったよね!これまでオーダーにあわせてInDesginで作業してきたけれど、書き出した画像はその通りになっているかな? そんな時は、この画像をPhotoshopで開いてみよう!
Photoshopの[イメージ]メニューにある[画像解像度]で、画像のサイズや解像度を確認できるよ!
下の図が今回書き出した画像の解像度!InDesignで作った通り、トリミングした状態で、指定のサイズ・解像度になっているのが分かるよ!

まずファイル名について!
前回画像を書き出す時に、ファイルの保存先を指定したよね? この時に、書き出し画面でファイル名を設定することもできるよ!
名前を設定しない場合、通常、InDesignドキュメントと同じ名前になるんだけど、拡張子が違うから別ファイル扱いになるよ! ケースバイケースでファイル名をつけてみてね!

「タテヨコのサイズが各250px」「解像度は72dpi」というのが今回のオーダーだったよね!これまでオーダーにあわせてInDesginで作業してきたけれど、書き出した画像はその通りになっているかな? そんな時は、この画像をPhotoshopで開いてみよう!
Photoshopの[イメージ]メニューにある[画像解像度]で、画像のサイズや解像度を確認できるよ!
下の図が今回書き出した画像の解像度!InDesignで作った通り、トリミングした状態で、指定のサイズ・解像度になっているのが分かるよ!

7/9……1コマ目を更新!
7/14……2コマ目を更新!
7/17……3コマ目を更新!
7/27……4コマ目とポイントを更新!



![3コマ目 チップくん「うん、今までInDesignでトリミングしていた画像は Webサイトで使いたいから、解像度を72dpiにするよ![ファイル]メニューから「書き出し…」を選んでみて!」ジミー「これのこと?」](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgU6AU3UTlk1xZuuUa7I0BQpYEolSnLquhd3evF6nP9zRKVF0NCpAOpwH7ebhjrzQqaurtWVzSJwC99WUEmoTQ2YpuwHznqWNukcLxfOzw-vrerbrbMjX8QW2egmCHoeD4tU48qaca6TpA/s1600-rw/jim_0016-3.png)
![4コマ目 ジミー「アレレッ??コレって…,ファイルの 保存先を選ぶ時の 画面だよね??」チップくん「うん![書き出し…]はInDesignから色んなタイプのファイルを保存できる便利な機能なんだ!」](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhO3FPWaymykFOE6EYvld3BeoiLC3CYuynIuEvVq1aBtWaxZII7tpqsKH3_uJFQY-LWDqsOp03RnFQq8bEXQscE4SGzNGRUvKcCtiwOWfUoXZWluPQsbtEvB8jrckv5lohrEPYLtZ-Or8/s1600-rw/jim_0016-4.png)

![6コマ目 チップ君「大丈夫!![書き出し]で保存 されるファイルは、いま開いているドキュメントとは別になるんだ!」ジミー「へ〜っ」](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhke6bWM1LjZPYpH3kGJWaVJpIrp7HAAzkVF_SrND_ui9wwHHZeRrtm5LJ_Pt3ur2ovcBa4TLq3mEYL4gZo7M2YcCyXDchdhWBBvjIJrlEeXro2RcIePvTgG2L7T1Tdv2FdJcQgegq98_M/s1600-rw/jim_0016-6.png)





![2コマ目 チップくん「うん、このままだと[ページ]からはみ出た部分は見切れちゃう」ジミー「エ〜!! ダメじゃん! ソレッ!!!」](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTve2aPMzaUW1jrjoquNSWYB0t9KmKv4ugAZTWi0tgmYM5Ffm8pF2mM4d5LBq9jxTvY97C5_ohyphenhyphencwcQXlcjgwsXwWFexosZgMScPWvbby-b5trXIqOKbx3DTM77FM-0RKD9NZWTkVPEvM/s1600-rw/jim_0015-2.png)
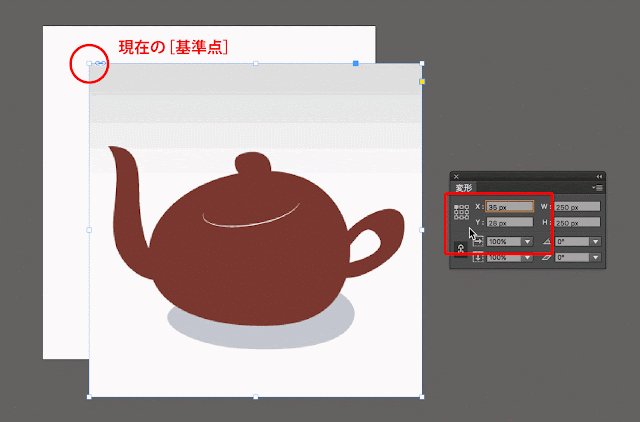
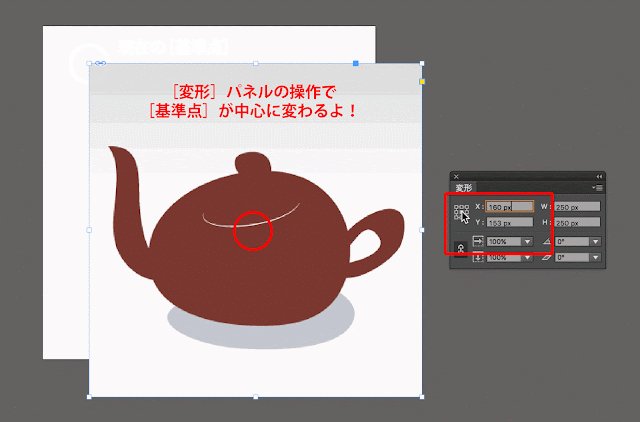
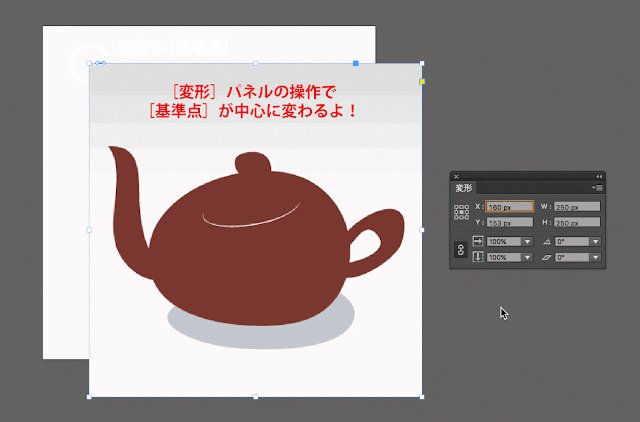
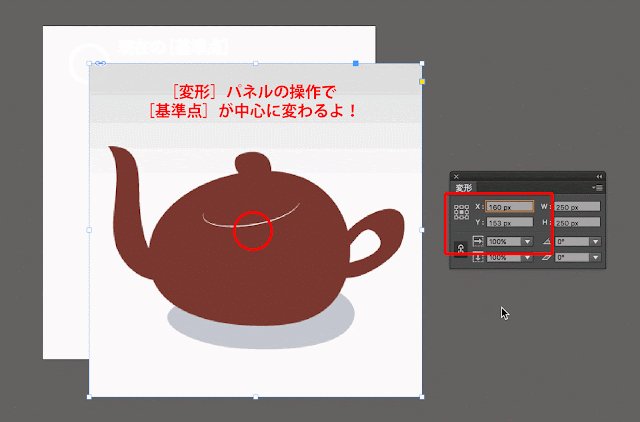
![3コマ目 チップくん「というわけで![ページ]に合わせて[フレーム]の位置を調整しよう![変形]パネルを表示して、こんな風に設定してみて!」ジミー「えーっと[フレーム]を選択してから、[変形]パネルで「X」と「Y」の値を「0」にすればいいの?」](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1NjxAxWWb-x8E4l23VmfRT-7IA_r4SrdxsYGFn0jiOISBfH5y-mfphZzPf7Ec1U1yMmBENeCq2fkCGJ1uZ7wE19j-dnA5ew-sqMLgNstwR0EGqXCFMnVtk0B7Hwt9Sw5RJYLwYKNNyb4/s1600-rw/jim_0015-3.png)
![4コマ目 チップくん「「X」と「Y」の値は、選択したオブジェクトが[ページ]の左上からどのくらい離れているのかを表わしてるんだ!だから、それぞれの値を「0px」にすると…」ジミー「そっか!さっき[変形]パネルで[フレーム]の基準点も左上にしたからピッタリ[ページ]に重なるんだね!」](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9L-QWhigRtQQGmSRPwETqAiSjXjFNWuG7OZFX7m6caw5Ue4-wyG296Csm3XB7mxjZV6m3iYZhONuPIGkf6ydpK0T3V50UncyTL2Jh51EpGjbXh_ZSGmyIV7XziDy5R5h82YfYbIwBuyk/s1600-rw/jim_0015-4.png)