ショートカットで等倍変形!





前回紹介したように[バウンディングボックス]を[選択ツール]でドラッグすると、オブジェクトを自由に変形できるからとっても便利なんだけど、形が歪みやすいんだ。
でもね。前回話したように、キーボードの「shiftキー」を押しながらマウスでドラッグすれば、タテヨコ比を保ったまま等倍でオブジェクトを変形できるんだ!
さらに! タテヨコ比を保つ「shiftキー」と一緒に「optionキー」(WindowsPCでは「Altキー」)を押しながらドラッグすると! オブジェクトの中心を基準にして、等倍のままオブジェクトを変形できるんだよ!
どちらの場合も、マウスボタンを放すまで、ショートカットキーを押したままにしておいてね!マウスボタンを放す前にショートカットキーを解除してしまうと、ドラッグしているオブジェクトに変倍がかかってしまうよ!
だから必ず、ショートカットキーより先にマウスボタンを放すよう、心がけよう!
こんな風に、ショートカットを組み合わせてマウスを操作するととっても便利!今回紹介したショートカットの[shift]、[option](WindowsPCでは[Alt])キーを組み合わせるドラッグ操作は、IllustratorやPhotoshopなど、他のアプリケーションでも一般的に共通したショートカットだよ!こうした基本的なショートカットを活用できるようになると、格段に作業効率がアップするんだ!。
勤め先や、自分が作業している環境や作るものの目的に合わせて、効率アップの方法を研究してみよう!
 |
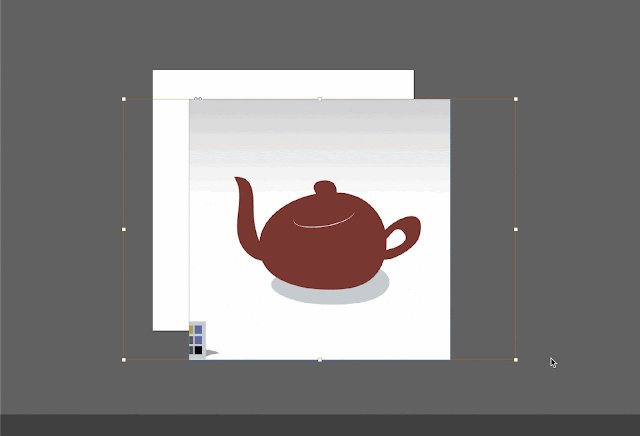
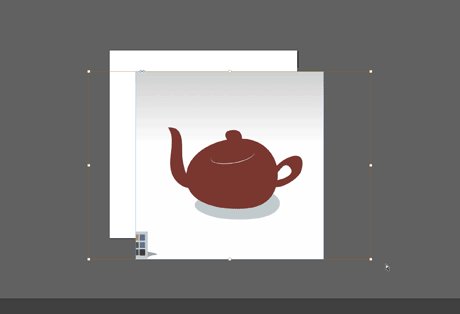
| [選択ツール]だけではオブジェクトのタテヨコ比を保てないので、変形する時に形が歪み、画像が変倍になってしまうことがあるよ! |
でもね。前回話したように、キーボードの「shiftキー」を押しながらマウスでドラッグすれば、タテヨコ比を保ったまま等倍でオブジェクトを変形できるんだ!
 |
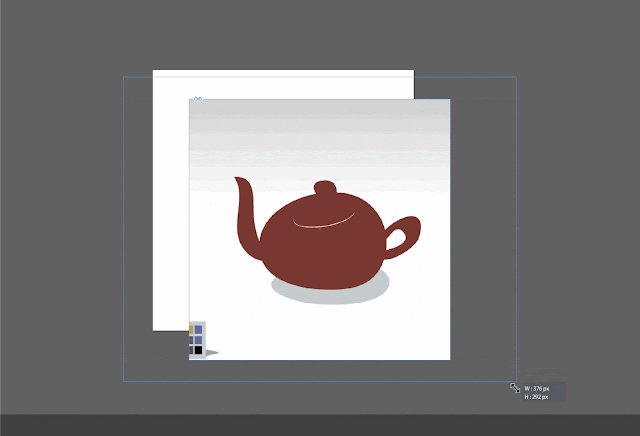
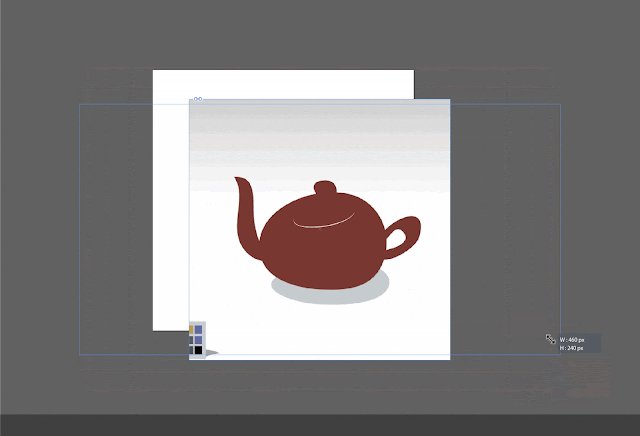
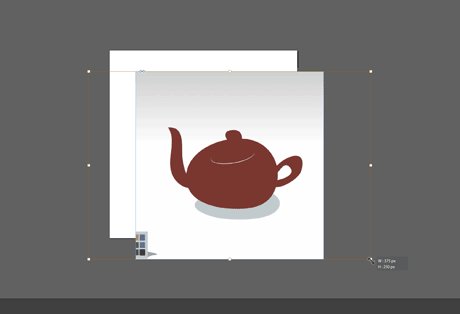
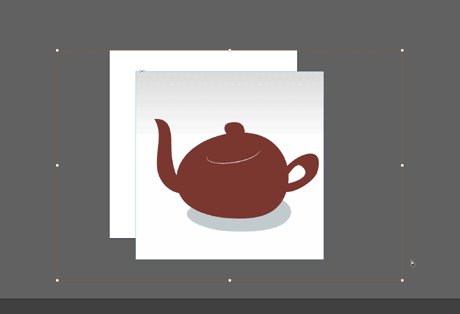
| キーボードの「shiftキー」を押しながら[バウンディングボックス]をドラッグすると、オブジェクトのタテヨコ比を保ったまま等倍で変形できるよ! |
さらに! タテヨコ比を保つ「shiftキー」と一緒に「optionキー」(WindowsPCでは「Altキー」)を押しながらドラッグすると! オブジェクトの中心を基準にして、等倍のままオブジェクトを変形できるんだよ!
 |
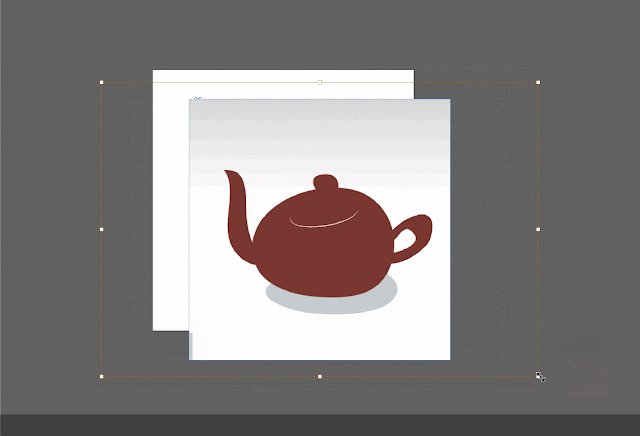
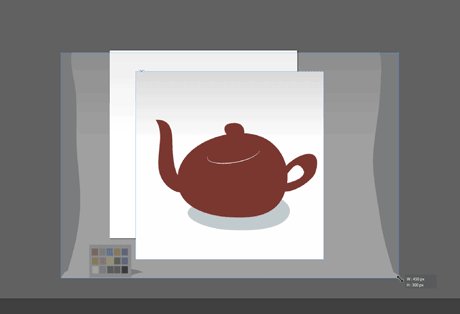
| 「shiftキー」と「optionキー」(WindowsPCでは「Altキー」)を同時に押しながらドラッグするとこの図のようにオブジェクトの中心を基点に等倍で変形できるよ! |
どちらの場合も、マウスボタンを放すまで、ショートカットキーを押したままにしておいてね!マウスボタンを放す前にショートカットキーを解除してしまうと、ドラッグしているオブジェクトに変倍がかかってしまうよ!
だから必ず、ショートカットキーより先にマウスボタンを放すよう、心がけよう!
こんな風に、ショートカットを組み合わせてマウスを操作するととっても便利!今回紹介したショートカットの[shift]、[option](WindowsPCでは[Alt])キーを組み合わせるドラッグ操作は、IllustratorやPhotoshopなど、他のアプリケーションでも一般的に共通したショートカットだよ!こうした基本的なショートカットを活用できるようになると、格段に作業効率がアップするんだ!。
勤め先や、自分が作業している環境や作るものの目的に合わせて、効率アップの方法を研究してみよう!
11/20……1コマ目を更新
11/25……2コマ目を更新
12/05……3コマ目を更新
12/11……4コマ目を更新
2/28……ポイントを更新











![2コマ目 チップくん「まず[選択ツール]の矢印を[フレーム]に重ねてみよう!矢印を重ねるだけでいいよ!」ジミー「あれ? チップくん? 真ん中になんか白っぽい 円が出てきたよ?」](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiga0o2i0iexj66mWFiD4cQnpkPiNxpRcH0vBNvNGzeSUqQ_mFBEfheULT6qIRcF0B7WUbBeywxCsBWuXTzYJ61EXbmwnA1ikZB2nYEfkGtbnV3LcJUe7xzP6rLfcr4mgQx1cwqQdhp38o/s1600-rw/jim_0011_2.png)
![4コマ目 チップくん「真ん中の白い円が [グラバー]、オレンジの四角は[バウンディングボックス]だよ!」ジミー「へー![ハンドル]っていうのをドラッグすれば大きさを 自由に変えられるんだね!」](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgMcebroBQmgMaA7sbDJD4ujEYpRTOOiOk9U3KkxY83cotrhbMFsbwwp0Z4T4BGtx_NX2KWIFKsi4gnyxBNAOm9Gxn-yqA_EGhyphenhyphen7qVkFDOUBI2cUe6QqTM4Ifz-QaIWdG7QnHnOTI6QHuY/s1600-rw/jim_0011_4.png)




![MacOSでのマウスの副ボタンの設定画面 システム環境設定を起動して[マウス]をクリック!表示された画面で「副ボタン」をオンにすると「コンテキストメニュー」を使えるようになるよ!](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhIxr-5cV0M2vPBsD4M-0QRqDi7BV78jeaV_5st5bnHRTdGtvQpa9h59ryJU0t-zLdXzpq_A_kDzTCG9KZGf7ZKoov9ahsEP3Ls5tZ4YNfd6c3lIbniFDd4-xMPCWYXzAXkoRXfFTc49FI/s1600-rw/jim_0010_column_2.png)
![1コマ目 チップくん「[フレーム]内の画像は今こんな感じの状態になってるんだよ」ジミー「そっか!![フレーム]で画像がトリミングされてるんだね!!」](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNIF6iUpQWLdn22QghNN-E0f9h_640av4DgFFR91xxOOf_nt4CAUOzAALcS9oOXZ9yJS7owG9m9qjvGx6F8QCV47BUuVqsGz7VQAkmXiSripX36s94QHUdpOtfh6IU1n7M-I8whS__U1g/s1600-rw/jim_0009_1.png)
![2コマ目 ジミー「でも今のままだと商品もトリミングされてて全体の形が見えないね?」チップくん「 うん、そうだね。[フレーム]内に画像全体を表示してみよう!」](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEishs_evu6fb4LvgrI3vKNA9Sdnxf4NGCwcrC6xp1Rik5QeVlAQfCSJSP26JRxmrz4OLWwu6W6V2nxrE896oQFqv2D06_B-k7bjmr2g9Ck-EcdfYNXJmLSaEY2dOO38mZb-SgIVlTSA-yI/s1600-rw/jim_0009_2.png)
![3コマ目 チップくん「[フレーム]を選択状態にしてから、右クリックでメニューを表示してみよう!メニューの中から[フレームに均等に流し込む]を選んでみて!」ジミー「え〜っと…こういうこと?」](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbQh6Q4TqIG_4NFjPxWdZAuiPYV9HYZNJ9YgEOja8M4D1UqLNwl04WrHfdukW1_QhgpIcavk3qjfTUV7fm-uB_ih_X488ANOOf48uitfGd3drfzvQu3Om77vWHMF0w8BAv0aufzzABHYc/s1600-rw/jim_0009_3.png)
![4コマ目 ジミー「へ〜っ!商品の全体が見えるようになったね!」チップくん「[フレーム]に 合わせて自動的に縮小されたんだよ!」](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEieRwVSh1ei_VCy3u9hzFV16R-VkRWaXTjH3HXVanqGDwn1guRhpVIdKgZzs9kjndKgjY_SWih9TiZuTq2SP1xNvZOCdpG0LJgefbQV4FhueKjRP8t2HBhTOOas8l1tXHljRb84ihkvYxQ/s1600-rw/jim_0009_4.png)




![1コマ目 チップくん「フレームに画像を配置してみよう![ファイル]メニューから[配置]を選んで!」ジミー「コレ?」](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjyD5U6SEwP_HGLNbai4bPJYpy3Y3S7kmFdIsBdXaXtHsUzeGuYYB6Z9kIIAPNrnW1FSNOqx2XsnDG2C0W09JT67oTwNBLR_IbLhfJTybJ3E70UsNaVVfBMLRitNl9Umbmofcfw5pkLgNM/s1600-rw/jim_0008_1.png)
![2コマ目 チップくん「選択画面が出てくるから配置する画像をひとつ選んで[開く]をクリックしよう!」ジミー「じゃあ1番目の画像にしよっ!」](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg5t79o7PY3Yk0Nrugoyb2rctGkI1xJb4w8cbws1j7QVoBu1aAIoZKXOzksqNLzy8wlpHcxdFDVUQLKU4lXHOHI8rFIlk7wXqdR9Djdk62xtRbtzZxshv25HNAhYDWZo5715Z5xqAaKfio/s1600-rw/jim_0008_2.png)






![1コマ目 チップくん「[フレーム]はInDesign上でつくれる図形のことだよ!ここでは[グラフィックフレーム]で正方形をつくってみよう![ツール]パネルのアイコンをクリックしておいてね!」ジミー「このバツ印がついてる方のアイコンだね?」](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEheKiMNg4jJopGt7D0IRHpCL7HM9xxVijPY-STW2OiXbzUeSn7mjCqfaeKHymPkyzAPefsYrnwaJuOcfXEl24ktHPl2lPYT9ApgVOPUJgz1CoLPbFYy7s4QsP1fUOzeYzUfGxc4DRZwEw0/s1600-rw/jim_0007_1.png)



